Comparison of MERN Tech Stack with Tech Stack
What is MERN tech stack -This is web development framework. MERN(MongoDB, ExpressJS, ReactJS, NodeJS). These are components of Mern stack MongoDB, ExpressJS, ReactJS, and NodeJS. It is a JavaScript stack used for faster and easier deployment of full-stack web applications.
Overview of MERN Stack
MERN is an acronym used in describing the set of JavaScript-based technologies applied in the JavaScript web application development process. Ideally, this technology is made with the idea of making the development smooth.
MERN comprises the following open-source components: Mongo DB, Express JS, React, and Node JS. They are web development technologies stacks used today by most web developers globally (Keinänen, 2018).
Each of them plays a paramount role in web application development. MongoDB acts as a database system, Node JS as backend runtime atmosphere, Express JS as a backend web framework, and React JS as a frontend.
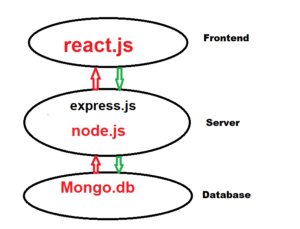
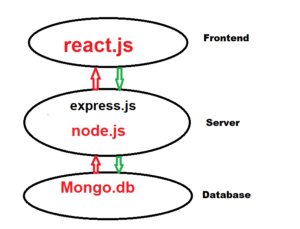
Choosing framework Choosing the right stack in a project is paramount. The MERN stack architecture involves a three-tier architecture: a frontend, backend, and database. The top tier is React JS, a declarative JavaScript framework for creating dynamic client-side programs in HTML.
The middle tier is Express JS server-side framework that runs inside the Node JS server. It has powerful models for Universal Resource Locator (URL) routing and handling HTTP requests and responses. Express JS functions use MongoDB’s Node JS drivers or callbacks for promises, access, and update data in the MongoDB database.
It is worth noting that there are several stacks to choose from, and most software developers tend to go for the easiest and the newest options available (Smith, 2021). Notably, React JS UI components within the application, i.e., frontend, resides in the browser.
Additionally, the frontend is served by the application backend that resides in the server but through Express JS. With MERN, any interaction that leads to a data change request is directed to NodeJS. It cuts down on setup time and gets you up to speed quickly with tried-and-true technology (Aryal, 2020).
React is a JavaScript library for creating user interfaces (also known as React.js or ReactJS). Facebook, Instagram, and a network of individual developers and corporations’ organizations keep it up to date. React allows you to construct huge apps that allow for the loading of new data without requiring a page refresh, increasing the app’s speed and giving users a better browsing experience.
It is primarily up to the application developer to choose between the Amplify Tech stack and the MERN Teck stack. If and only if a developer is familiar with ReactJS, the MERN stack makes sense. Performance metrics of two stacks, on the other hand, may not have a significant impact on small to medium projects. The rationale behind this is because the speed and quality of development are determined by the experience and comfort of the software developer.
When deciding who performs what within the software development team, ideally, the significant overlap between the application features between the two stacks is critical in deciding who does what in the application development process (Aggarwal & Verma, 2018).
Ideally, your choice of the technology stack and how you are planning on applying it for the growth and development of both the product and your company is a crucial influence in the successful implementation of your application when designing it.
Your technological stack has a significant impact on scalability, and scalability and making the wrong decision can drive up expenses and slow down the development process. Backend apps are run on Node.js. It’s a runtime environment for Javascript scripts.
The Google V8 JS Javascript engine underpins Node.js. Node.js has essential functionalities, such as networking protocols like HTTP, that aid in developing online applications (Mai, 2020). Through the node package manager npm, Node.js supports the use and installation of third-party applications. The following are advantages of Node.js, which forms part of MERN Tech Stack.
i. When compared to other runtime environments, Node.js has the advantage of being incredibly quick and responsive.
ii. It’s an open-source environment, which means the community is quite active, and many users are always contributing input.
iii. Node.js is growing in popularity, and more developers are adopting it, ensuring that the technology will be around for a long time.
Node.js was developed on top of Chrome’s JavaScript runtime to make it easier to create scalable network applications. Moreover, it is finally time to connect the database to the AWS server using MongoDB Atlas. It is worth noting that MongoDB provides a free tier cluster that does not expire at all and can allow the user to access various features. The following steps must be followed when creating a new database cluster.
i. Login to your MongoDB Atlas account.
ii. Select the region that is close to you and select create cluster option.
iii. Navigate to network access on the left-hand section and configure your IP address to allow listing.
iv. On the Database access section, create the database user and then create the password you want to use.
v. Click connect from the Clusters.
vi. Select connect your application as your connection method.
vii. You will need to copy the connection string at this point which will be used to connect to MongoDB.
With the connection string, you need to navigate the server folder to create a config.env file, where it is a requirement to paste the ATLAS URL variable. Finally, with the database configuration, you must replace your username and password with your actual database and password as captured in the code below.
ATLAS_URL=mongodb+srv://:@sandbox.testing.mongodb.net/mydatabase?retryWrites=true&w=majority
PORT=3000
Overview of Amplify Tech Stack in Relation to AWS.
Notably, Amplify Tech Stack has recently introduced conditional backend features, automatic build time, generation of cloud configuration, and an easier way of reusing multiple front end apps.
Additionally, AWS offers fully managed CI/CD and hosting services, making it easier for developers to have zero configurations when deploying their systems on the AWS cloud. Developers can quickly deploy single page (SPA) or server-rendered (SRR) frontend applications on the AWS cloud through the connection established from the Git repository.
Amplify Tech Stack automatically helps build, deploy, and host web applications globally on a CDN powered by Amazon. Moreover, Amplify tech stack workflow is feature branch-based, each consisting of a frontend and a backend.
Notably, Amplify Tech Stack powered by AWS supports creating an app with the database through the application of REST API endpoint. The configurations involved include building a data model by creating all the AWS resources needed, including AWS AppSync GraphQL API used in accessing data and an Amazon DynamoDB table that is used for hosting purposes.
AWS AppSync is an application development service hosted in the Amazon Web that makes it possible to developing GraphQL APIs service by securely connecting the data sources such as AWS DynamoDB.
With Amplify Tech Stack that Amazon powers, it requires installing AMPLIFYCLI and run as shown below, amplify pull –appId XXX –envName (this command is used to pull backend environment from the cloud), which is critical in pulling backend.
It is worth noting that Amplify offers data DataStore, a client library for providing an intuitive API used to access and update data in the database. In the implementation of tech stack in the cloud, many software developers opt to deploy parts of their Teck Stack in AWS to reduce the administrative complexity linked with application development (Tonjona, 2020).
Cloud service providers such as AWS deliver software development platforms via the cloud with the platform as a service cloud delivery model. Ideally, deployment of the tech stack components into the cloud helps reduce costs and streamline development. Still, it is also essential in creating more potential attack vectors for malicious cyber-attacks.
AWS cloud-native platform addresses issues relating to cloud security with ideal and robust security analytics, including threat intelligence, threat detection, and incident response capabilities that are critical in helping to identify malicious cyber-attacks. Additionally, the AWS cloud platform simplifies provisioning instances, deploying application code, and providing appropriate access to them.
Problem Statement
Understandably, choosing a tech stack has been a key issue; however, this depends on the types of requirements and how they will suffice using the application that is under development. The ecosystem of JavaScript is hastily changing, and new frameworks or libraries are introduced claiming to have better features than their predecessor.
In ensuring that there is rapid development, the application of MERN Stack and Amplify Tech Stack can be deployed instantly since they are considered to be due to them being non-blocking, implying that they can serve a large number of clients simultaneously.
Additionally, the two technologies, i.e., MERN Tech Stack and Amplify Tech Stack, are known not to require switching language when working on different parts of the applications. Moreover, MERN Tech Stack and Amplify Teck Stack offer solutions to many problems experienced in the development process, such as sharing of the code logic throughout the application.
List of Mern technical stack Interview
Aim and Objectives of the Project
i. The aim of this research is to investigate the comparison between MERN Tech Stack and Tech Stack that Uses AWS Amplify Project at its Core.
ii. The main objective of this research is to understand the requirements of implementing MERN Tech Stack and Tech stack by performing a comparative study of the two technologies.
Research Questions
i. What are the differences between MERN Tech Stack and Tech Stack in their application in AWS Amplify Project?
ii. What are the implementation requirements in the application of MERN Tech Stack and Tech Stack?
Significance of the Project Study
This research will be of great significance because it will help the researcher to undertake a comparative study on MERN Tech Stack and Amplify Tech Stack together with their application in software development. Additionally, this study will help the researcher to understand the deployment of applications developed using the two frameworks in AWS cloud service.
What is mern stack
The MERN stack is a popular software development framework that’s used to build web applications. It’s an acronym that stands for:
- MongoDB: A NoSQL database that stores data in a flexible, JSON-like format. It’s known for its scalability and flexibility in handling various types of data.
- Express.js: A web application framework for Node.js that simplifies the process of building web applications and APIs. It provides tools for routing, handling HTTP requests, and defining middleware.
- React: A JavaScript library for building user interfaces. React allows developers to create interactive, dynamic UI components for web applications.
- Node.js: A JavaScript runtime environment that allows developers to run JavaScript on the server-side. It’s commonly used to build scalable network applications due to its event-driven architecture.
Together, these technologies form the MERN stack, allowing developers to create full-stack web applications entirely using JavaScript. MongoDB serves as the database, Express.js handles server-side operations, React manages the client-side user interface, and Node.js powers the server-side logic. This stack’s popularity comes from its efficiency, flexibility, and the ability to build modern, robust web applications with JavaScript across the entire development stack.
Methodology for Project Implementation for MERN Tech Stack and Amplify Tech Stack
With the dominance of web applications, the development of web applications has been discussed vividly, especially when it comes to choosing the right methodology and the right stack in custom software application development.
Ideally, both MERN Tech Stack and Amplify Tech Stack methodologies comprise a combination of the technologies and programming languages that comprise technology stacks as well as application stacks.
Furthermore, with the technology stacks methodology, it comprises of a multidisciplinary approach in the software development process.
The implementation of MERN Tech Stacks and AWS Amplify Tech Stack deeply relies on Agile development methods.
In full-stack development, modern applications are created using various technological approaches; therefore, it is important to identify the right framework and methodology that is efficient in developing such applications.
The use of agile software development can be applied along with the MERN Stack and Amplify Tech Stack when the need arises by ensuring that both the client-side and server-side of the application have been implemented based on the requirements.
With the application of the agile methodology, the criteria for choosing the best type of stack in software development include type and size of the project, scalability, maintainability, time to market, cost of the overall development, and type and size of the market.
Project Development Time and Cost
The web application domain in project development is mainly saturated with various technologies and frameworks with different developer salaries and maintenance costs. Developer salaries, in this case, depending on the technology they work on and the level of expertise.
If the stack is sophisticated, the higher the cost it will be in the development. The critical aspect of the technology stack that uses Java Script reduces the project cost and development time throughout project development (Solanki, 2021).
Ideally, full-stack developers help to keep every part of the web application running smoothly. The project manager can use the cost to determine the activity duration of the task and project schedule.
Comparison of Core Functions between MERN Tech Stacks and Amplify Tech Stack
Core functions define services, products, and activities that are designed to achieve common results and missions to provide valuable information such as comparability between agencies.
In today’s digital world, tech advancements and new markets demand are changing on a daily basis, and having an application or website may not bring full impact on business growth without having the right tech stack for the project.
Amplify Tech Stack is a cloud-attuned and open-source that is useful in sending cloud functionalities in the application by minimizing the circle space cost. It also makes isomorphic coding possible and easy to move codes to a different framework that is written in a specific framework to allow reusability, maintenance, test ability, and high speed based on JavaScript open-source framework.
Developers can easily switch between server-side and client-side development depending on project requirements which becomes beneficial to them in developing JavaScript to handle the whole project.
Additionally, Tech stack is referred to as the fastest-growing open-source stack development framework that supports developers with necessary tools or plugins to reduce system administration time to allow fast deployment of websites, web applications, and APIs on complex project development processes.
On the other hand, In MERN Tech Stack, developers can use programs written on React on various browsers and application servers. This JS stack provides the flexibility of implementing pages on the server when required.
Accessing the work of Aryal (2020), the MERN tech stack allows the developer to create and develop a CRUD (Create, Read, Update, and Delete) app easily from the begging to the end.
React library gives the developer access to the high-end application for building programs. Ideally, it comes with a pre-built extensive suite for testing tools. Additionally, the MERN tech stack covers both development cycles from frontend to backend with JavaScript.
Comparison of Implicit Software Architectures
Software architecture entails an overview of elements from where systems are developed, interactions within those elements, patterns that provide guidance to their composition, and limitations on these patterns.
In general, this type of system is defined as a collection of elements with interactions between them. Clients and servers, databases, filters, and levels in a hierarchical structure are examples of the components. Interactions such as client-server protocols, web streams, and database accessing protocols are determined in instances of styles.
In the real sense, software programs always have a robust infrastructure to sustain in a volatile atmosphere. In this case, developers have a responsibility to have clarity on features of the stacks, cost-effectiveness, and other related benefits to help them to choose the correct stack for maximum scalability, performance, and flexibility when deploying the project (Raju et al., 2021).
A combination of technologies in the MERN stack such as frameworks, libraries, and databases are used to develop web applications.
It contains different open-source components such as MongoDB, React, and Node JS that provides the end–to–end framework for developers to work on web development.Node.js as JavaScript open-source runtime environment it runs code outside the browser where developers can handle multiple connections via a single server.
Notably. MongoDB document database stores data in JSON format that allows multi-cloud data distribution. MERN is known to be a full-stack that follows the traditional 3-tier architectural pattern, including the traditional frontend display tier, which in this case is React.js, application tier. i.e., Node.js, and finally, database tier. In this case, it is MongoDB.
The rationale behind having MERN Stack in the application development is based on various reasons. To start with, MongoDB was designed to work with Node.js, which makes storage, manipulation, and representation of JSON data in every tire to be easier and everything from the command-line interface to its query language.
MERN is considered to be a stack and architecture of choice for today’s software development.
On the other hand, the implicit software architecture of Amplify Tech Stack comprises a combination of compatible technologies, programming languages, technologies, and frameworks.
Additionally, AWS Amplify Tech Stack provides an integrated and uninterrupted development approach, adding an excellent balance and flexibility to a given project. In web development, MERN stack and AWS Amplify- Tech Stack development has become the norm since the Application of CRUD APIs in the Implementation MERN Teck Stack and AWS Amplify Teck Stack
CRUD APIs are applied for both MERN Tech Stack and Amplify Tech Stack to perform different operations. Ideally, the application of CRUD APIs can be applied in various aspects of the application development using the MERN Tech Stack framework.
A comprehensive guide on building CRUD (Create, Read, Update, and Delete) using MERN and its underlying technologies provides an overview of various aspects, such as the installation of the CRUD APIs. Creating backed on AWS simply mean working with serverless technology before moving to code.
This makes the programming environment to be simpler for the developers by using the available tools and APIs. In the MERN Stack, the installation and creation of React App require opening a terminal or Node.js command then navigating to the MERN projects folder.
At this point, once can proceed with installing React app creator (create-react-app) for easier creation of React. The following command needs to be typed on the command line to do the installation.
sudo npm install -g create-react-app
The next thing is to create a React app using the command below.
create-react-app mern-crud
The above command creates a new React application using the name “mern-crud,” and these processes can sometimes consume since all dependencies and application modules are installed automatically. The next step in the creation of CRUD API is to navigate to the newly created folder via the command below.
cd ./mern-crud
The next step is to run the React application for the first time through the command below.
npm start
By learning the above command, it will dynamically open a default browser via http://localhost:300.
The next thing to be done in this process is to get linked to MongoDB from the Node.js application; This requires using Mongoose.js to act as Mongo.js object modeling.
This technology offers an ideal and schema-based solution in modeling your application data. Additionally, this comprises built typecasting, validation, and query building, the building of business logic, among others.
Before the installation of Mongoose is to stop running of Express server, then process with the installation as shown below.
npm install –save mongoose bluebird
In the application and configuration of CRUD API’s, one must edit app.js file and then adding the lines below after additional variable lines that declares connections to MongoDB via Mongoose as captured below.
var mongoose = require(‘mongoose’);
mon
oose.Promises = requires(‘bluebirds’);
mongoose.connection(‘mongo_db://localhosts/mern-crud’, { useMongoClients: true, promisesLibrary: requires(‘bluebirds’) })
.then(() => console.logs(‘connection succesfull’))
.catch((err) => console.errors(err));
The connection to MongoDB must be well tested by running the node application and viewing the message over the terminal, as shown below.
Connection successful
On the other hand, Amplify Tech Stack allows the creation of multiuser GraphQL CRUD(L) to add more capabilities to the applications. As mentioned earlier, CRUD functionalities in Amplify Tech Stack comprise of serverless GraphQL API, which is powered by AWS AppSync together with serverless NoSQL Database that is powered by Amazon DynamoDB.
Its configurations require the execution of the following commands via the terminal.
$ npm install -h @aws-amplify/cli
$ npm install -h create-react-app
Alternatively, the above can be achieved through the following commands via the command line.
$ yarn global add @aws-amplify/CLI
$ yarn global add create-react-app
The first step after this is to Create React App and add the required libraries to the project, as shown via the command below.
$ yarn add AWS-amplify AWS-amplify-react bootstraps.
Other steps in the configuration of Amplify Tech Stack include specifying the region, username, access key id, secret access key, profile name, among other key configurations.

Functional Requirements- Analytics, Authentication between MERN Tech Stack and AWS Amplify Tech Stack
Functional requirements in any system provide an overview of what the system can do. Implementation of various systems functionality via MERN Stack can be implemented using different perspectives.
Implementation of authentication functionality using MERN Stack require the creation of a web service through the MERN stack. The Tech Stack primary comprises MongoDB to offer the data storage layer with JSON Token Ring for API authentication.
With the Tech Stack and MERN Stack, various routes are meant for authenticating the users of the service. The authentication process is achieved through a registered username-password combination which enables the user from gaining a JsonWebToken, which allows API access.
Understandably, MERN Tech Stack can be integrated with Google Analytics functionality through the inclusion of a block of JavaScript on pages within the application when users to the application view a page; this JavaScript code file references a JavaScript file which later does execution the tracking operations for the analytics.
Additionally, the tracking operations retrieve data relating to page requests through various mechanisms and then sending this information to the analytics serve through a list of parameters linked to a single-pixel image request.
On the other hand, Amplify Tech Stack analytics are set up at the backend by running the following command in the project root folder. With the CLI, it will prompt configuration options for analytics, which include Amazon Pinpoint resource name and analytics event configurations.
Amplify add analytics.
After providing the Pinpoint resource name, you need to add the Auth category to the project, if not added already. Apps need the authorization to send analytics events. The next thing in analytics is to deploy your back end then push using the following command.
Amplify push.
Regarding authentication with Amplify Tech Stack, the main authentication provider is Amazon Cognito, which is considered to be a robust user service directory that is critical in handling registration, authentication, and account recovery.
For the authentication to work in Amplify Tech Stack, it is a requirement to create an authentication service from scratch, which involves using the following command via the command line.
amplify add auth.
This prompt you to add default authentication and security configuration and how you want users to sign in. To deploy this service, you are required to run the following command.
amplify push.
In viewing the deployed service, the following command is used.
amplify console.
You can proceed to install all the necessary dependencies, such as the following.
npm install aws-amplify.

Non-Functional Requirements for Project Implementation (Scalability and Maintainability)
Non-functional requirements are critical in defining various systems characteristics such as security, performance, maintainability, reliability, scalability, usability, etc.
Additionally, non-functional requirements serve as a constraint in the designing of an application along with several backlogs. Moreover, such requirements are critical in improving the usability and applicability of the entire application.
The rationale behind having non-functional requirements in any application or software system is to offer. It presents the criteria required in the judgment of the operation of a system instead of the specific behavior and attributes of such a system.
At the moment, MERN stack software programs require to have a robust infrastructure to sustain in a volatile atmosphere and developers to choose the right stack for maximum scalability, performance, maintenance, and flexibility because it is crucial to comprehend what a stack is and how it can bring a world of opportunities when developing a project.
For those cases of MERN stack technology and Tech stack, below will be the non-functional requirement.
i. The application should offer a high level of security and confidentiality of information. Additionally, application authentications should be kept in the local storage device and should require a user’s permission or privileges when accessing it.
ii. The application should provide a guarantee of 99.9% reliability in performing the required tasks.
iii. The application should offer a higher level of usability when interacting with it to make it easier for the users.
iv. The application should offer a higher level of scalability, especially when future expansion becomes a concern.
v. The application should provide high maintenance abstraction in the code to secure and manage project files and systems.
vi. The app should be ready for scalability to be an overnight sensation like other apps such as PayTM and Myntra.
For the case of Amplify MERN Stack, it comprises a set of tools that can be used in building and deploying secure and scalable full-stack applications for mobile phones and PC. With AWS Amplify Tech Stack, it comprises various components that make this framework to be fully scalable.
Such components include libraries-IAM or AppSync, Amplify CLI tool, and UI components, Maintainability of Amplify Tech Stack is easier since the frameworks do not have much complexity from the development and deployment perspective.
Data Storage Mechanism
Data storage involves recording information in a storage medium either in handwriting, magnetic tape, and optical devices form in a storage system for future use.
Storage systems rely on electromagnetic and other media to preserve and restore data if needed, making the work more accessible to backup files and documents for quick recovery in case of computing crash or cyber attack. It is handled by various forms of storage mechanisms that provide a method to read and write data for any form with the given mechanism.
Data storage it occurs on physical hard drives, disk driver, USB drives or virtual in the cloud. Based on the MERN technology stack, MongoDB documents are stored in databases; that is, it stores data as a document inside a collection with many collections inside the database.
The document data is then stored as BSON, which is JSON in a binary format for performance. The data is schema-less, whereby each document can have as many keys and values as needed with no restriction on the data types. Amplify the CLI storage category facilitates the creation and management of cloud-connected data storage.
The storage category can be used when storing app content and app data in NoSQL Database. To set up new data storage in AWS Amplify Tech stack, use the following command.
amplify add storage.
Amplify allow the setup of either app content storage supported by Amazon S3 or NoSql Database supported by Amazon DynamoDB. Configuration of storage in AWS Amplify Tech Stack requires setting up of S# permissions, Auth/ Guest User Access, Triggers, among other things.
Amplify Tech stack with AWS, google cloud contains relational and non-relational databases and data warehouses that permit developers to store all real-time and historical data.
This component is a key for storing data about what happens inside the application and how users behave. Notably, the Tech stack represents a set of robust components and modular technologies that allows developers to develop powerful and enterprise-grade applications.
Data analytics stack encompasses diverse technologies that allow users and developers to build a robust analytics engine to integrate, model, and transform data from numerous data sources. Additionally, it consists of various reliant layers that make up an effective and complete functioning analytical system, with each layer offering a unique level of processing.
The MERN stack consists of MongoDB, Express, React, and Node used to construct online apps. In this configuration, Node and Express link the web backend together, MongoDB serves as the NoSQL database, and React serves as the user’s interface.
When choosing a NoSQL database for any application, MongoDB is a strong contender. It’s a document-oriented database that stores information as JSON-style documents. As a result, fields might differ from one document to the next, and data models can change over time as application requirements change.
Project Plan (Schedule and Project Costs)
Implementing the MERN Tech Stack application requires project planning for all the project activities to be involved, from coding to hosting. Additionally, it requires doing project costing to ensure successful implementation of the project.
Before doing a project plan in such a project, it is essential to consider many factors relating to your project (Keinänen, 2018). Such factors include the type, the size of the project, expertise of the project team and knowledge base, time to market, scalability, maintainability of the application, and overall development cost.
The table below captures the project plan on the implementation and duration to be taken for each project activity. Based on both MERN Tech Stack and AWS Amplify Tech Stack.
Activity ID Project Activity Duration Assigned to
1 Project Planning and Requirements Gathering 12 weeks Project Manager and Systems Analyst
2 Requirements Analysis 4 weeks System Analyst
3 Design 4 weeks System Analyst and System Design
4 Coding/ Development 24 weeks Software Developer
5 Integration and Application Testing 4 weeks System Tester
6 Implementation/ Deployment to Cloud 1 week Software Developer and Systems Admin
6 Operations and Maintenance Continuous Process Software Developer
Table 1: Project Plan.
Regarding the project cost, this can be divided into two categories, which include:
1. Implementation/ Deployment Cost
2. Maintenance Cost
The table below provides an overview of project costing from the development perspective using MERN Tech Stack and AWS Amplify Tech Stack Perspective. This cost considers a standard project implemented using MERN Tech Stack/ AWS Amplify Tech Stack framework
Cost Item Cost Amount ($) (Annual Cost)
Development Cost $2,000
Domain $25
SSL $50
AWS Hosting Plan $1,750
Miscellaneous Expenses $175
Total Cost $4,000
Table 2: Project Cost
The cost of implementing a project is dependent on many things, which include the size of the project, complexity of the project, and storage requirements. Additionally, the cost may be dependent on the hosting plan that the customer chooses.
Summary
In summary, MERN technology is made with the idea of making the development process to be smooth. MERN comprises the following open-source components: Mongo DB, Express JS, React, and Node JS.
These are web development technologies stacks that are used today by most web developers globally. Each of them plays a paramount role in web application development.
MongoDB acts as a database system, Node JS as backend runtime atmosphere, Express JS as a backend web framework, and React JS as a frontend framework. For AWS Amplify Tech Stack, it uses various technology products and services, which include Google Analytics, HTML5, JQuery, among others.
Additionally, Amplify Tech Stack analytics are configured at the backend by running the command below in the project root folder. Using the CLI will question you for analytics configuration settings, such as Amazon Pinpoint resource name and analytics event configurations.
Based on the implementation of functional requirements, the authentication functionality using MERN Stack requires creating a web service through the MERN stack.
The Amplify Tech Stack primary comprises MongoDB to offer the data storage layer with JSON Token Ring for API authentication. With the AmplifyTech Stack and MERN Stack, various routes are meant to authenticate the service users (Mehra et al., 2021).
Such requirements are also crucial for improving the overall system’s usability and efficacy. The goal of non-functional requirements is to provide and explain the criteria for judging a system’s performance rather than specific behaviors.
MERN stack software programs require to have a robust infrastructure to sustain in a volatile atmosphere and developers to choose the right tech stack for maximum scalability, performance, maintenance, and flexibility because it is crucial to comprehend what a stack is and how it can bring a world of opportunities when developing a project.
Concerning authentication with AWS Amplify Tech Stack, they comprise an authentication provider, Amazon Cognito, which is regarded as a robust user service directory that is crucial in handling registration, authentication, and account recovery.
References
Aggarwal, S., & Verma, J. (2018). Comparative analysis of MEAN stack and MERN stack. International Journal of Recent Research Aspects, 5(1), 127-32.
Aryal, S. (2020). MERN stack with modern web practices.
Aryal, S. (2020). MERN stack with modern web practices.
Dahunsi, F. M., Idogun, J., & Olawumi, A. (2021). Commercial Cloud Services for a Robust Mobile Application Backend Data Storage. Indonesian Journal of Computing, Engineering, and Design (IJoCED), 3(1), 31-45.
Erlingsson, U., & Schneider, F. B. (2000, May). IRM enforcement of Java stack inspection. In Proceeding 2000 IEEE Symposium on Security and Privacy. S&P 2000 (pp. 246-255). IEEE.
Keinänen, M. (2018). Creation of a web service using the MERN stack.
Mai, N. (2020). E-commerce Application using MERN stack.
Mehra, M., Kumar, M., Maurya, A., & Sharma, C. (2021). MERN Stack Web Development. Annals of the Romanian Society for Cell Biology, 25(6), 11756-11761.
Nguyen, B. (2021). Improving web development process of MERN stack.
Niroula, S. (2018). Comparing a Framework-less Application to a React Application.
Raju, S., Soundararajan, S., & Loganathan, V. (2021). MERN Stack Web Application. Annals of the Romanian Society for Cell Biology, 25a(6), 6325-6332.
Serverlesky, S. (2019 December, 19). CRUD (Create Read Update Delete) / AWS Amplify + GraphQL + React Native. Retrieved from
Smith, A. (2021) MEAN Stack vs. MERN Stack: A Comparison. Retrieved from https://medium.com/nerd-for-tech/mean-stack-vs-mern-stack-a-comparison-44fb9767cb4d.
Solanki, P. (2021). MEAN Stack Vs. MERN Stack: A Comparison Between the Two Tech Stacks. Retrieved from https://www.mindinventory.com/blog/mean-stack-vs-mern-stack/.
Taivalsaari, A., Mikkonen, T., Pautasso, C., & Systä, K. (2021). Full Stack Is Not What It Used to Be. In ICWE (pp. 363-371).
Tonjona, B. (2020, March 02). How does the MERN stack work? https://www.bocasay.com/how-does-the-mern-stack-work/
Tran, H. (2021). Developing a social platform based on the MERN stack.
Wieruch, R. (2018). The Road to GraphQL. Independently published.
The above is a sample in computer science we also have more samples in the same.